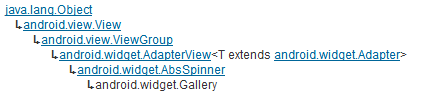
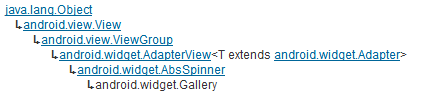
Gallery 是Android官方提供的一个View容器类,继承于AbsSpinner类,用于实现页面滑动效果。
![]()

从上面的继承关系可以看出,AbsSpinner类继承自AdapterView,因此我们可以自定义实现Adapter,来填充Gallery容器的数据。
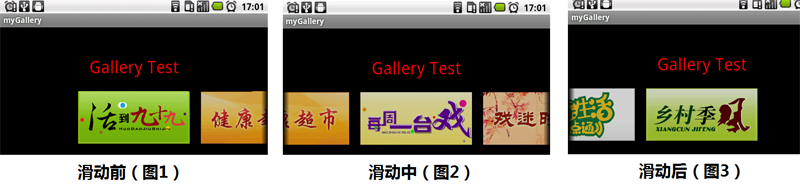
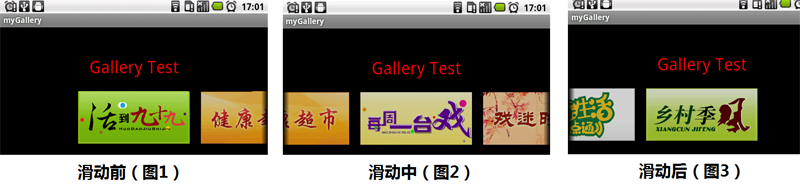
本示例通过自己实现一个Adapter,来填充Gallery容器的图片数据,首先看效果:

Activity
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Gallery;
import android.widget.Toast;
public class GalleryActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Gallery gallery = (Gallery) findViewById(R.id.gallery);
gallery.setAdapter(new ImageAdapter(this)); // gallery添加ImageAdapter图片资源
gallery.setOnItemClickListener(listener); // gallery设置点击图片资源的事件
}
AdapterView.OnItemClickListener listener = new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(GalleryActivity.this, "图片 " + (position + 1), Toast.LENGTH_SHORT).show();
}
};
}
ImageAdapter.java
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
public class ImageAdapter extends BaseAdapter {
private Context mContext;
// 图片数组源
private Integer[] imgs = { R.drawable.img1, R.drawable.img2,
R.drawable.img3, R.drawable.img4, R.drawable.img5,
R.drawable.img6, R.drawable.img7};
public ImageAdapter(Context c) {
mContext = c;
}
@Override
public int getCount() {
return imgs.length;
}
// 获取图片位置
@Override
public Object getItem(int position) {
return imgs[position];
}
// 获取图片ID
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageview = new ImageView(mContext);
imageview.setImageResource(imgs[position]);
imageview.setLayoutParams(new Gallery.LayoutParams(240, 120)); // 设置布局 图片120×120显示
imageview.setScaleType(ImageView.ScaleType.CENTER); // 设置显示比例类型(不缩放)
return imageview;
}
}
main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- 文字居中显示 android:gravity -->
<!-- 控件居中显示 android:layout_gravity -->
<TextView
android:id="@+id/tv"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_gravity="center"
android:layout_marginTop="50dip"
android:textColor="#ffff0000"
android:textSize="30sp"
android:text="Gallery Test"/>
<Gallery
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:layout_below="@id/tv" />
</RelativeLayout>
源码下载
示例分析:
1、ImageAdapter中,是继承BaseAdapter自定义实现的,重载了BaseAdapter的几个虚方法,其中重要的有两个
getCount() : 返回资源的大小(总长度)
getView(int position, View convertView, ViewGroup parent) : 返回当前显示的资源(获取焦点)
2、GalleryActivity中,通过gallery.setAdapter(imgAdapter);设置资源,然后设置gallery的点击监听事件。
3、main.xml中,是布局文件,显示一个TextView和Gallery,RelativeLayout是相对布局
总体来说,Gallery 上述的示例很简单,结构比较清晰,能够满足基本的应用。
Gallery 高级应用
上面的示例,仅仅是最简单的Gallery应用,如果我们想做的更酷、更炫的效果:
1、Gallery 图片显示能够循环播放,即向右滑到左侧第一张图片后,需要接着显示最后一张图片;向左滑到最后一张图片后,需要接着显示第一张图片,往复不间断显示的循环效果。
2、选中图片高亮,未选中图片阴影,更加突出当前获取焦点的选中图片
3、区分“点击”与“选中”图片事件的区别和适用场景

效果1 ——高亮显示
没有选中,在GalleryActivity中,设置gallery.setUnselectedAlpha(0.3f); 透明度为0.3
选中,在ImageAdapter的getView(int position, View convertView, ViewGroup parent)中,设置imageview.setBackgroundColor(Color.alpha(1)); 背景色为1
效果2 —— 循环播放
原理:Gallery循环播放的原理,跟循环链表的思想一样,首尾item连接都是通过“取余”实现
修改1、ImageAdapter中的getCount() 方法中,修改返回值为无穷大return Integer.MAX_VALUE;
修改2、ImageAdapter中的getView(int position, View convertView, ViewGroup parent)方法中,设置imageview.setImageResource(imgs[position % imgs.length]); 取余
修改3、GalleryActivity中,设置gallery.setSelection(imgAdapter.imgs.length * 100); 使gallery显示图片的位置从中间开始显示(即imgAdapter.imgs.length * 100)
修改解释:
修改1,主要是为了是循环接近无限往复循环,使position无限大,循环在实践应用上不容易结束(理论上会结束,即2^31-1约20亿次循环后)
修改2,通过取余,使图片能够重复利用并显示
修改3,由于起始位置如果是0,则向右滑动左侧将无法循环(此时左侧将为-1,超出了imgs[]数组的下边界),因此开始应设置起始位置为imgAdapter.imgs.length的整数倍
效果3 —— “点击”和“选中”事件
1、点击事件OnItemClickListener,是需要用手点击才触发,滑动时不触发
2、选中事件OnItemSelectedListener,是当图片滑到屏幕正中,则视为自动选中,在滑动的过程中会触发
适用场景:
1、点击事件OnItemClickListener,是在确定要选中该项时,才点击进行逻辑处理
2、选中事件OnItemSelectedListener,可以用来提醒用户,当前获取焦点的项,如果确认为该项则需要点击OnItemClickListener后,进行下一步的逻辑处理
高级应用完整代码:
Activity
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Gallery;
import android.widget.Toast;
public class GalleryActivity extends Activity {
private ImageAdapter imgAdapter = null; // 声明图片资源对象
private Gallery gallery = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gallery = (Gallery) findViewById(R.id.gallery);
imgAdapter = new ImageAdapter(this);
gallery.setAdapter(imgAdapter); // 设置图片资源
gallery.setGravity(Gravity.CENTER_HORIZONTAL); // 设置水平居中显示
gallery.setSelection(imgAdapter.imgs.length * 100); // 设置起始图片显示位置(可以用来制作gallery循环显示效果)
gallery.setOnItemClickListener(clickListener); // 设置点击图片的监听事件(需要用手点击才触发,滑动时不触发)
gallery.setOnItemSelectedListener(selectedListener); // 设置选中图片的监听事件(当图片滑到屏幕正中,则视为自动选中)
gallery.setUnselectedAlpha(0.3f); // 设置未选中图片的透明度
gallery.setSpacing(40); // 设置图片之间的间距
}
// 点击图片的监听事件
AdapterView.OnItemClickListener clickListener = new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(GalleryActivity.this, "点击图片 " + (position + 1), 100).show();
}
};
// 选中图片的监听事件
AdapterView.OnItemSelectedListener selectedListener = new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(GalleryActivity.this, "选中图片 " + (position + 1), 20).show();
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
}
};
}
ImageAdapter.java
import android.content.Context;
import android.graphics.Color;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
public class ImageAdapter extends BaseAdapter {
private Context mContext;
// 图片数组源
public Integer[] imgs = { R.drawable.img1, R.drawable.img2,
R.drawable.img3, R.drawable.img4, R.drawable.img5,
R.drawable.img6, R.drawable.img7};
public ImageAdapter(Context c) {
mContext = c;
}
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
// 获取图片位置
@Override
public Object getItem(int position) {
return imgs[position];
}
// 获取图片ID
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageview = new ImageView(mContext);
imageview.setImageResource(imgs[position % imgs.length]);
imageview.setLayoutParams(new Gallery.LayoutParams(200, 94)); // 设置布局 图片120×120显示
imageview.setScaleType(ImageView.ScaleType.CENTER); // 设置显示比例类型
imageview.setBackgroundColor(Color.alpha(1));
return imageview;
}
}
源码下载
![]()
![]()
参考推荐:
Gallery
Gallery tutorial
分享到:














相关推荐
Android 滑动效果 Gallery
Android 滑动效果 Gallery + GridView
安卓Android源码——Gallery3D.zip
Android 滑动效果 倒影效果,Gallery
安卓Android源码——Gallery2.rar
安卓Android源码——Gallery1.rar
安卓Android源码——gallery重叠特效源码+注释.rar
安卓Android源码——Gallery相册浏览.zip
安卓Android源码——Gallery相册浏览.rar
安卓Android源码——gallery重叠特效源码+注释.zip
详情请参阅 在Eclipse中编译运行Android4.3应用源码——Launcher2和Gallery2 http://blog.csdn.net/klpchan/article/details/11843295
安卓Android源码——Gallery+ImageSwitcher+ViewFlipper实现手机查看壁纸效果.zip
安卓Android源码——Gallery+ImageSwitcher+ViewFlipper实现手机查看壁纸效果.rar
C# Android Gallery-Dome图片滑动效果显示
安卓Android源码——Gallery从SD卡中获取图片,并显示.zip
安卓Android源码——Gallery从SD卡中获取图片,并显示.rar
Android入门第十二篇之Gallery
安卓Android源码——Gallery实现异步加载网络图片 并只加载当前停止页面图.zip