最近利用JFreeChart和MySQL数据库做了一个JSP网页,展现Android Martet全球12个国家的TOP800游戏排名的曲线走势
准备知识,请先阅读我先前写的博客
JFreeChart学习示例
Linux JSP连接MySQL数据库
需导入jar包如下:

完整代码:
<%@ page language="java" contentType="text/html" pageEncoding="utf-8" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@ page language="java" import="java.sql.*" %>
<%@ page language="java" import="java.io.*" %>
<%@ page language="java" import="java.io.*" %>
<%@ page language="java" import="java.awt.*" %>
<%@ page language="java" import="org.jfree.data.*" %>
<%@ page language="java" import="org.jfree.data.category.*" %>
<%@ page language="java" import="org.jfree.data.general.*" %>
<%@ page language="java" import="org.jfree.chart.*" %>
<%@ page language="java" import="org.jfree.chart.entity.*" %>
<%@ page language="java" import="org.jfree.chart.plot.*" %>
<%
// GLOBLE PARAMS
// MySQL 连接JDBC
String MYSQL_DRIVER = "com.mysql.jdbc.Driver";
String MYSQL_URL = "jdbc:mysql://localhost:3306/top800";
// 数据库查询语句
String chartTitle = "GameName of Country";
String sql = "select * from (select name, id, dtime, top, country, category, rating, ratingcount, download, price, version, filesize, requireandroid, url from gametop800 where name like \"%3D Bowling%\" and country = \"usa\" order by dtime desc limit 0, 2147483647) as tbl order by dtime asc";
%>
<%@page import="org.jfree.chart.plot.PlotOrientation"%>
<%@page import="java.util.Date"%>
<%@page import="org.jfree.chart.servlet.ServletUtilities"%>
<%@page import="org.jfree.chart.axis.NumberAxis"%>
<%@page import="org.jfree.chart.axis.CategoryAxis"%>
<%@page import="org.jfree.chart.axis.CategoryLabelPositions"%><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Top800 Game Free Chart Line</title>
</head>
<body>
<center>
<form method="post">
<div style="margin: auto 30px; width: 1000px" >
<select name="game_type">
<option value="游戏名称">游戏名称</option>
<option value="游戏包名">游戏包名</option>
</select>:
<input type="text" name="game_keyword" style="width:300px" />
所属国家:
<select name="countryname" style="width:100px">
<option value="usa">usa</option>
<option value="england">england</option>
<option value="france">france</option>
<option value="japan">japan</option>
<option value="italy">italy</option>
<option value="german">german</option>
<option value="india">india</option>
<option value="spain">spain</option>
<option value="russia">russia</option>
<option value="china">china</option>
<option value="eu">eu</option>
</select>
记录时间:
<select name="game_dtime">
<option value="全部">全部</option>
<option value="最近一周">最近一周</option>
<option value="最近一月">最近一月</option>
</select>
<input type="submit" value="查询" style="width:60px">
</div>
<hr style="width: 80%" />
<%
String game_type = new String("游戏名称");
String game_keyword = "3D Bowling";
String countryname = "usa";
String game_dtime = new String("全部");
request.setCharacterEncoding("utf-8");
game_type = request.getParameter("game_type");
game_keyword = request.getParameter("game_keyword");
countryname = request.getParameter("countryname");
game_dtime = request.getParameter("game_dtime");
int limitTop = Integer.MAX_VALUE;
game_type = game_type == null ? game_type = "游戏名称" : game_type.trim();
game_keyword = game_keyword == null ? game_keyword = "3D Bowling" : game_keyword.trim();
countryname = countryname == null ? countryname = "usa" : countryname.trim();
game_dtime = game_dtime == null ? game_dtime = "全部" : game_dtime.trim();
if (game_dtime != null) {
if (game_dtime.equals("全部")) {
limitTop = Integer.MAX_VALUE;
} else if (game_dtime.equals("最近一周")) {
limitTop = 7;
} else if (game_dtime.equals("最近一月")) {
limitTop = 30;
} else {
limitTop = Integer.MAX_VALUE;
}
}
if (game_keyword != null && game_keyword != "") {
chartTitle = game_keyword + " of " + countryname;
if (game_type.equals("游戏名称")) {
sql = "select * from (select name, id, dtime, top, country, category, rating, ratingcount, download, price, version, filesize, requireandroid, url from gametop800 where name like \"%"
+ game_keyword
+ "%\" and country = \""
+ countryname
+ "\" order by dtime desc limit 0, "
+ limitTop + ") as tbl order by dtime asc";
} else if (game_type.equals("游戏包名")) {
sql = "select * from (select name, id, dtime, top, country, category, rating, ratingcount, download, price, version, filesize, requireandroid, url from gametop800 where id = \""
+ game_keyword
+ "\" and country = \""
+ countryname
+ "\" order by dtime desc limit 0, "
+ limitTop + ") as tbl order by dtime asc";
} else {
sql = "select * from (select name, id, dtime, top, country, category, rating, ratingcount, download, price, version, filesize, requireandroid, url from gametop800 where name like \"%"
+ game_keyword
+ "%\" and country = \""
+ countryname
+ "\" order by dtime desc limit 0, "
+ limitTop + ") as tbl order by dtime asc";
}
} else {
game_type = "游戏名称";
game_keyword = "3D Bowling";
countryname = "usa";
game_dtime = "全部";
}
%>
<table border="2" width="40%">
<tr>
<td valign="middle"><b><%=game_type%>:</b></td>
<td><%=game_keyword%> </td>
</tr>
<tr>
<td valign="middle"><b>所属国家:</b></td>
<td><%=countryname%></td>
</tr>
<tr>
<td valign="middle"><b>记录时间:</b></td>
<td><%=game_dtime%></td>
</tr>
</table>
<hr style="width: 80%" />
<%
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
Connection conn = null;
Statement stmt = null;
ResultSet rs = null;
try {
// 连接 MySQL 数据库
Class.forName(MYSQL_DRIVER).newInstance();
conn = DriverManager.getConnection(MYSQL_URL, "root", "");
stmt = conn.createStatement();
rs = stmt.executeQuery(sql);
// 遍历读取的数据集
while (rs.next()) {
String name = rs.getString(1);
String dtime = rs.getString(3);
int top = rs.getInt(4);
if (name != null && dtime != null) {
dataset.addValue(top, name, dtime); // 构造JFreeChart的数据集dataset
}
}
} catch (Exception e) {
System.err.println(e.getMessage());
}
JFreeChart chart = ChartFactory.createLineChart(
chartTitle, // 标题
"记录时间", // 横轴名称
"游戏排名", // 纵轴名称
dataset, // 数据集
PlotOrientation.VERTICAL, // 垂直视图
true,
true,
true
);
final CategoryPlot plot = (CategoryPlot) chart.getPlot();
plot.setBackgroundPaint(Color.lightGray); // 背景色
plot.setRangeGridlinePaint(Color.blue); // 横轴虚线
plot.setRangeGridlinesVisible(true); // 横轴虚线是否可见
final NumberAxis rangeAxis = (NumberAxis) plot.getRangeAxis();
rangeAxis.setAutoRangeMinimumSize(1); // 距离为1
rangeAxis.setAutoRangeIncludesZero(true); // 从零计算
rangeAxis.setInverted(true); // 纵轴逆序(原点到顶端,是从大到小)
final CategoryAxis categoryAxis = plot.getDomainAxis();
if (limitTop == 7) {
categoryAxis.setCategoryLabelPositions(CategoryLabelPositions.STANDARD); // 横轴标准显示(水平)
} else {
categoryAxis.setCategoryLabelPositions(CategoryLabelPositions.UP_45); // 横轴45度显示(倾斜)
}
FileOutputStream fos_jpg = null;
String file_jpg = null;
String url_jpg = null;
try {
final ChartRenderingInfo info = new ChartRenderingInfo(new StandardEntityCollection());
file_jpg = ServletUtilities.saveChartAsJPEG(chart, 1200, 600, info, null); // 生成图片
url_jpg = request.getContextPath() + "/servlet/DisplayChart?filename=" + file_jpg; // 图片路径
} catch (Exception e) {
out.println(e);
} finally {
try {
fos_jpg.close();
} catch (Exception e) {
e.printStackTrace();
}
}
%>
<img src=<%=url_jpg%> border="1" /> <!-- 显示图片(url_jpg为JFreeChart生成图片的路径) -->
<hr style="width: 80%" />
<table border="2" borderColor="#00000" cellPadding="0" cellSpacing="0" width="auto" >
<tbody>
<tr>
<td bgColor="#008080" height="28" align="center" valign="middle">
<font color="#ffffff"><b>name</b></font></td>
<td bgColor="#008080" height="28" align="center" valign="middle">
<font color="#ffffff"><b>id</b></font></td>
<td bgColor="#008080" height="28" align="center" valign="middle">
<font color="#ffffff"><b>dtime</b></font></td>
<td bgColor="#008080" height="28" align="center" valign="middle">
<font color="#ffffff"><b>top</b></font></td>
<td bgColor="#008080" height="28" align="center" valign="middle">
<font color="#ffffff"><b>country</b></font></td>
<td bgColor="#008080" height="28" align="center" valign="middle">
<font color="#ffffff"><b>category</b></font></td>
<td bgColor="#008080" height="28" align="center" valign="middle">
<font color="#ffffff"><b>rating</b></font></td>
<td bgColor="#008080" height="28" align="center" valign="middle">
<font color="#ffffff"><b>ratingcount</b></font></td>
<td bgColor="#008080" height="28" align="center" valign="middle">
<font color="#ffffff"><b>download</b></font></td>
<td bgColor="#008080" height="28" align="center" valign="middle">
<font color="#ffffff"><b>price</b></font></td>
<td bgColor="#008080" height="28" align="center" valign="middle">
<font color="#ffffff"><b>version</b></font></td>
<td bgColor="#008080" height="28" align="center" valign="middle">
<font color="#ffffff"><b>filesize</b></font></td>
<td bgColor="#008080" height="28" align="center" valign="middle">
<font color="#ffffff"><b>requireandroid</b></font></td>
</tr>
<%
try {
rs = stmt.executeQuery(sql);
while (rs.next()) {
%>
<tr>
<td height="18" vAlign="middle" align="center"><a href="<%=rs.getString(14)%>" target="_blank"><%=rs.getString(1)%></a></td>
<td height="18" valign="middle" align="center"><%=rs.getString(2)%></td>
<td height="18" valign="middle" align="center"><%=rs.getString(3)%></td>
<td height="18" valign="middle" align="center" bgColor="#ffcc68"><%=rs.getInt(4)%></td>
<td height="18" valign="middle" align="center"><%=rs.getString(5)%></td>
<td height="18" valign="middle" align="center"><%=rs.getString(6)%></td>
<td height="18" valign="middle" align="center"><%=rs.getString(7)%></td>
<td height="18" valign="middle" align="center"><%=rs.getString(8)%></td>
<td height="18" valign="middle" align="center"><%=rs.getString(9)%></td>
<td height="18" valign="middle" align="center"><%=rs.getString(10)%></td>
<td height="18" valign="middle" align="center"><%=rs.getString(11)%></td>
<td height="18" valign="middle" align="center"><%=rs.getString(12)%></td>
<td height="18" valign="middle" align="center"><%=rs.getString(13)%></td>
</tr>
<%
}
} catch (Exception e) {
System.out.println(e.getMessage());
}
%>
</tbody>
</table>
<%
try {
rs.close();
stmt.close();
conn.close();
} catch (Exception e) {
System.out.println(e.getMessage());
}
%>
</form>
</center>
</body>
</html>
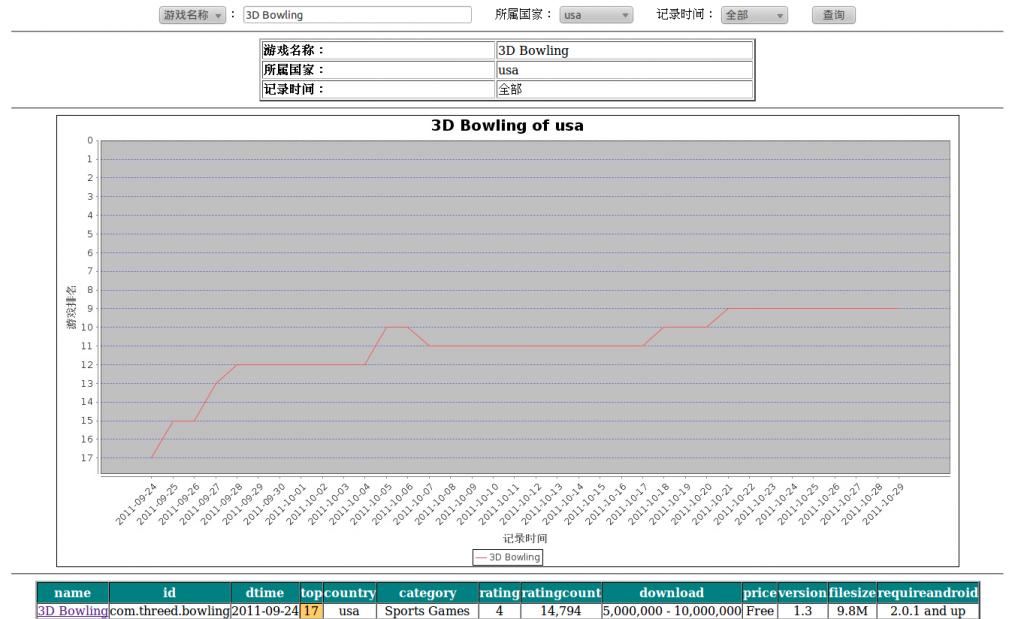
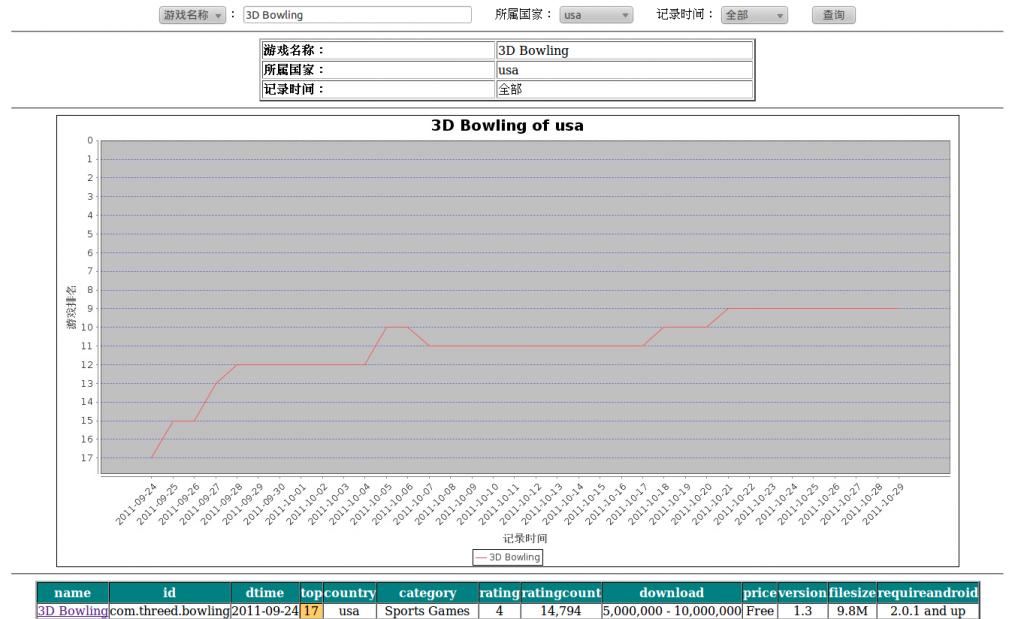
效果图:

这是我们公司(创新工场 Doodle Mobile)出品的经典休闲游戏——3D Bowling,目前已经进入Android Market全球排名前10
分享到:













相关推荐
JAVA Web项目中使用JFreeChart的实例 希望对大家有帮助...
就是最后生成JFreeChart chart报表对象,原来项目上是执行String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session); String graphURL =request.getContextPath+"/servlet/DisplayChart?...
jfreechart生成的柱状图形。包含了几个整理好的例子。
用JFreeChart 实现javaweb(servlet)图表报表生成 的实例 源代码
在Java项目的应用中,JFreeChart组件几乎可以满足目前图形报表的所有需求。 JFreeChart组件可以生成各种各样的图形报表,如常用的柱形图、区域图、饼形图、折线图、时序图、甘特图等;而对于同一种类型的图表,...
jfreechart所有运行实例代码,可以把这些实例直接拷入到项目中直接运行。
基于jfreechart的各种统计图的实例,适合不同领域的项目开发需求
Java波浪文字,一个利用Java处理字符的实例,可以设置运动方向参数,显示文本的字符数组,高速文本颜色,显示字体的 FontMetrics对象,得到Graphics实例,得到Image实例,填充颜色数组数据,初始化颜色数组。...
在网上书城的项目实例中,管理者需要查看某段时间图书的销量,如一月份销量好的前10名图书和其销量。这需要统计函数,同时用图表的方式显示
包括实例,JFreeChart配置安装 1、解压jfreechart_0.9.21.zip到指定位置,其中source是jfreechart的源码,jfreechart-0.9.21-demo.jar 是例子程序(该部分留给大家自己去研究) 2、为了配置成功,我们需要关注的...
Java Web开发实例大全(提高卷)筛选、汇集了Java Web开发从基础知识到高级应用各个层面的大量实例及源代码,共有600个左右,每个实例及源代码按实例说明、关键技术、设计过程、详尽注释、秘笈心法的顺序进行了分析...
可以绘制各种图形报表,前段时间在项目中用到了,挺不错的。图形的效果真的不错哦,可以绘制饼图,柱状图,以及各种不规则图形等等。里面有很多实例和源码,希望能为你带来帮助。
java中生成柱状图完整实例,直接打开index.jsp
Java Web开发实例大全(提高卷)筛选、汇集了Java Web开发从基础知识到高级应用各个层面的大量实例及源代码,共有600个左右,每个实例及源代码按实例说明、关键技术、设计过程、详尽注释、秘笈心法的顺序进行了分析...
Java波浪文字,一个利用Java处理字符的实例,可以设置运动方向参数,显示文本的字符数组,高速文本颜色,显示字体的 FontMetrics对象,得到Graphics实例,得到Image实例,填充颜色数组数据,初始化颜色数组。...