前言
上个月我设计一个基于JQM的webapp作为我的毕业设计
jQuery moible 开发笔记之项目设计
http://www.cnblogs.com/youxilua/archive/2012/01/03/2310963.html
结果…当然是做完了…效果嘛,作为毕业设计还可以,但是实际使用起来实在不给力,例如,窗口的浮动,流量的消耗,还有对于设备配置的依赖(例如,在局域网中HTC 野火跑起来那叫一个慢死…),不过,在一些高端设备运行还可以,例如,小米(我们班还是挺多人买了),iphone,三星的银河系列…
工欲善其事,必先利其器
我们没必要学习苦行僧那样,用记事本来打代码.目前而言呢,phonegap的IDE工具最好的当然是DW CS 5.5.
不过,我这里使用eclipse作为我的开发IDE,因为之前使用过DW CS 5.5 ,这次就换个IDE工具.
Eclipse 的配置
1,一站式新建项目
phonegap + jqm
http://svn.codespot.com/a/eclipselabs.org/mobile-web-development-with-phonegap/tags/r1.2/download/
这个插件还是很给力的,已经支持默认支持最新版本的phonegap,jqm,sencha
安装完以后选择这个图标

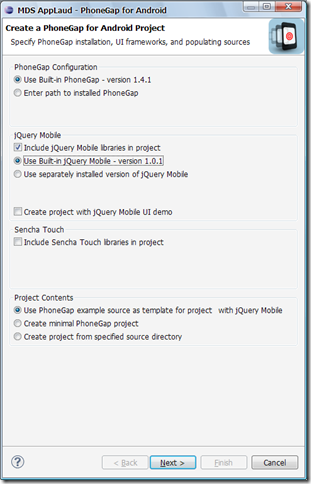
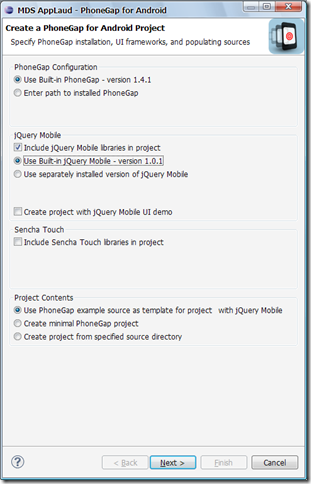
2,选择要建何种类型的phoneGap
(1),默认已经支持直接创建最新版本的phoneGap
(2),这个插件支持两大移动js框架jqm & Sencha Touch,当然..这两个框架只能二选一了,你不选也行…
(3),我这里选择我最为熟悉的jQm框架,默认已经支持最新版本了

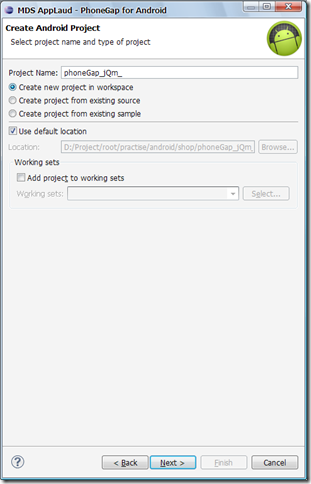
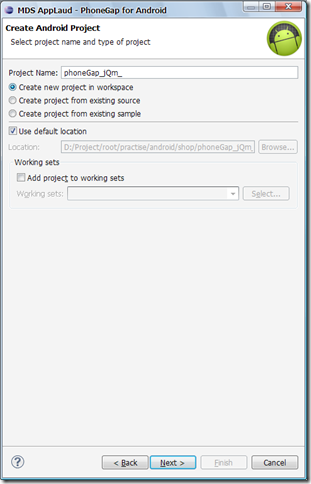
3,接着,创建android项目即可

接下来就不啰嗦了…
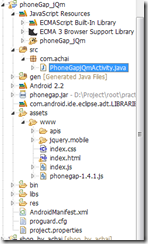
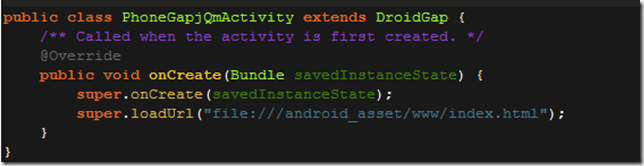
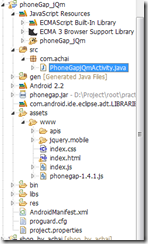
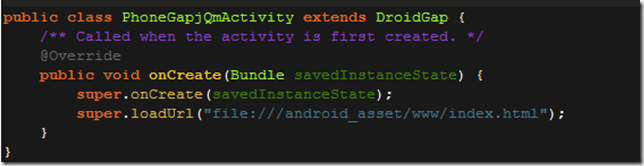
完成以后:项目结构,activity都已经写好的了..

代码也已经写好了.

注意:新建完以后,可能androidmainifest会报错,你把报错的那行代码删掉即可,你也可以根据那个代码要求找一个支持xlarge包的android版本(4.0吧)(貌似2.2没有这玩意),我这里省事直接删掉算了…

自带例子简单介绍
在新建一个page,想使用插件帮你打包好的API你需要以下步骤
1,准备JS文件,滑轮到index.html文件最后几行;
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<script
type="text/javascript"charset="utf-8"src="apis/device.js"></script>
<script
type="text/javascript"charset="utf-8"src="apis/accelerometer.js"></script>
<script
type="text/javascript"charset="utf-8"src="apis/camera.js"></script>
<script
type="text/javascript"charset="utf-8"src="apis/capture.js"></script>
<script
type="text/javascript"charset="utf-8"src="apis/compass.js"></script>
<script
type="text/javascript"charset="utf-8"src="apis/connection.js"></script>
<script
type="text/javascript"charset="utf-8"src="apis/contacts.js"></script>
<script
type="text/javascript"charset="utf-8"src="apis/events.js"></script>
<script
type="text/javascript"charset="utf-8"src="apis/file.js"></script>
<script
type="text/javascript"charset="utf-8"src="apis/geolocation.js"></script>
<script
type="text/javascript"charset="utf-8"src="apis/media.js"></script>
<script
type="text/javascript"charset="utf-8"src="apis/notification.js"></script>
<script
type="text/javascript"charset="utf-8"src="apis/storage.js"></script>
|
2,在body上调用init()方法,具体使用参见device.js.
3,顺便你写了…
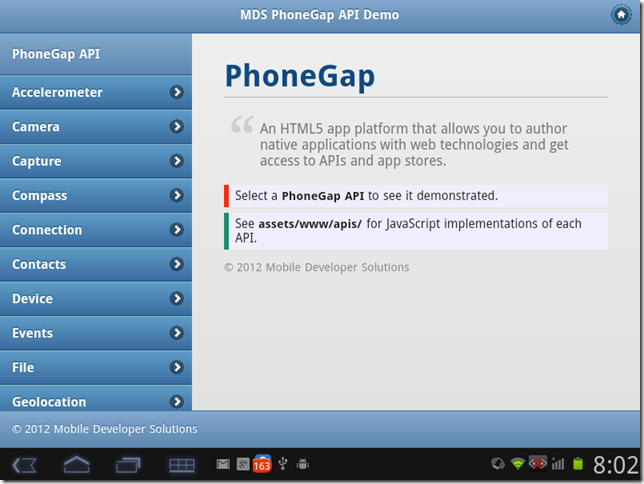
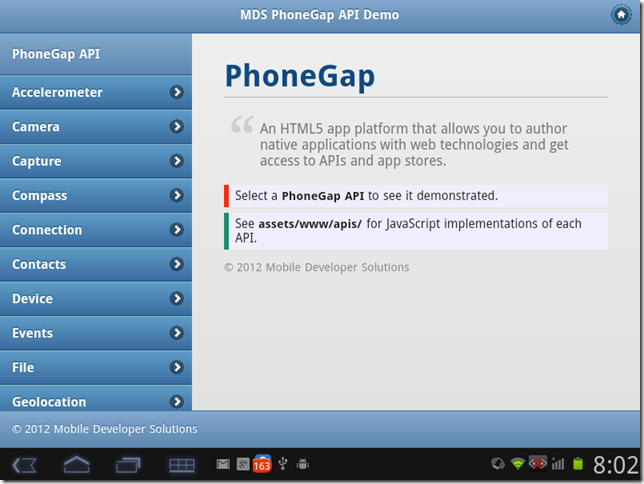
例子演示
感觉,这个跟这个jqm一起的例子,个人感觉比官方那个好很多…截个图,结束吧…

顺便介绍两本有关于phonegap的书
http://book.douban.com/subject/6954116/
http://book.douban.com/subject/6915788/
下载?反白可见…不希望外传…
http://www.kuaipan.cn/file/id_2622545685705289.html
http://www.kuaipan.cn/file/id_2622545685705398.html
下次讲讲数据库的调用和摄像头的本地保存吧…
分享到:


















相关推荐
HTML5+PhoneGAP+JQM门店源代码框架。 未完成,包括后台JSON部分。自己查找,后来我屏蔽掉了,但是效果是好的,由于模拟器太慢了,最后屏蔽了,但是代码可用。 开发环境Dreamweaver cs5.5.后台ASP.NET。
phonegap性能优化 以及phonegap + Angularjs + ionic 移动app开发介绍
phonegap+android--配置教程_files
phoneGap win桌面应用,由于在官网极度难以下载,总心失败告终,所以在此共享下。
android+Phonegap开发环境搭建android+Phonegap开发环境搭建android+Phonegap开发环境搭建android+Phonegap开发环境搭建
如果你不是研究phoneGap和sencha的就别下载啊!浪费你的积分了!
phonegap-phonegap-1.0.0-0-g80cc6dd.zip
phonegap-phonegap-1.8.1-0-gce32a3f.zip
phoneGap是不会手机开发的人员可以进使用JS+html来进行手机开发 使程序员们可以跨编程语i言进行各种平台的手机开发了
phonegap+websocket+tomcat实现移动终端推送功能 ,android版
drupal-app-jqm-phonegap drupal-app-ajax-jqm-phonegap
PhoneGap+开发指南
phonegap+jqueryMobilejs源码项目
该源码是使用phonegap加jquery mobile开发基于html5 css3的应用的项目例子。可以很好的来学校jquery mobile。
PhoneGap+Jquery mobile,完整开发代码.
本资源包含有:PhoneGap框架简介、phonegap开发入门pdf(英文版)、外加一个phonegap+sencha-touch 的webapp 项目; 运行环境为:eclipse+jdk 1.5,模拟器为2.1。
一个ionic+phonegap框架的webapp实例源码
Android Phonegap+HTML5+CSS3+jQuer简单界面模板示例及源码.zip源码资源下载Android Phonegap+HTML5+CSS3+jQuer简单界面模板示例及源码.zip源码资源下载
PhoneGap Desktop-App可以在不搭建andrid 环境 不配置android sdk 或者不搭建xcode环境,或者不安装 node.js npm 的情况下就可以创建phoengap应用
PhoneGap+jQueryMobile开发Android应用实例,搭建开发环境