<!--新Google 468x15 横链接单元开始-->
<script type="text/javascript"><!--
google_ad_client = "pub-7343546549496470";
/* 468x15 横链接单元 */
google_ad_slot = "5785741422";
google_ad_width = 468;
google_ad_height = 15;
//-->
</script><script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script><!--新Google 468x15 横链接单元结束-->
<!-- Feedsky FEED发布代码开始 -->
欢迎使用RSS订阅本Blog
<!-- FEED自动发现标记开始 -->
<link title="RSS 2.0" type="application/rss+xml" href="http://feed.feedsky.com/softwave" rel="alternate">
<!-- FEED自动发现标记结束 -->

使用Flex 3编写一个简单的在线测试程序。源代码下载在文章最末尾部分。
关键技术:
- Flex Builder 3开发环境的使用
- 简单的Flex 3 组件
- 简单的Action Script 3语言程序段
- 对XML的读取
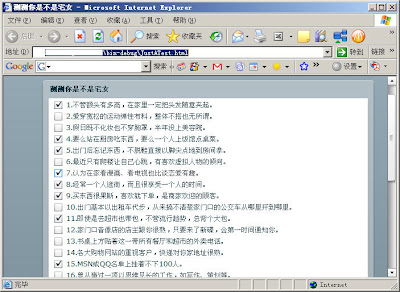
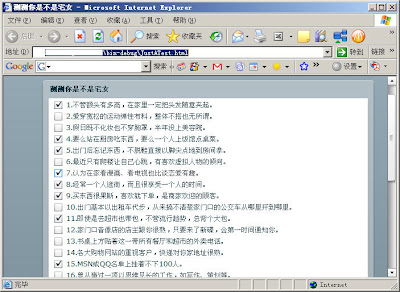
完成效果如以下两图:


首先要安装Flex Builder 3开发环境,这里不再赘述,不会的朋友请参看我的另一篇文章
《Flex Builder 3 正版注册码及破解版方法》。
这段小程序作为一个第一次接触Flex的初学者是非常合适的,因为它包含了常用的功能,而又不涉及与后台server的交互。下面看看它的工作流程:
- 用户进入前台(浏览器),Flash Player将后台XML文件中的题目通过循环读取出来,显示在界面上。
- 用户选择答案完毕后,点击“测一测”按钮,由Action Script 3语言汇总用户的得分。
- Action Script 3语言将得分进行选择分支判断,并在文本域中显示正确结果。
下面是关键代码:
-
<?xmlversion="1.0"encoding="utf-8"?>
- <!--
- #authorXiaoLee@http://blog.csdn.net/softwave
- #versionalpha
-
-->
-
<mx:Applicationxmlns:mx="http://www.adobe.com/2006/mxml"layout="absolute"creationComplete="catalogService.send()">
-
<mx:Script>
-
<![CDATA[
- publicfunctioncreateListener():void{
- bt.addEventListener(MouseEvent.CLICK,yesorno);
- }
- publicfunctionyesorno():void{
- varcount:Number=0;
-
- for(vari:Number=0;i<myredio.length;i++){
- if(myredio[i].selected==true){
- count++;
- }
- }
- if(count>=0&&count<=6){
- myresult.text="你的得分是:"+count.toString()+"/n"+"6分以下:普通人。你的生活很大众,很正常,也相对稳定。其实不妨试试在周末做两天宅女,让每天都精细保养的皮肤得到放松,同时也放松自觉的身心。";
- }elseif(count>=7&&count<=12){
- myresult.text="你的得分是:"+count.toString()+"/n"+"7-12分:50%宅女。你一进极具“御宅”潜质,目前你乐于在宅女和正常人的状态间变换,如何迅速从宅女的状态转换到光鲜见人,是你需要掌握的功课。";
- }elseif(count>12&&count<=18){
- myresult.text="你的得分是:"+count.toString()+"/n"+"12-18分:80%宅女。没错,宅女就是你!喜欢作宅女,其实是尊重自己内心的一种表现,但不要忘记,也要善待自己的外表。";
- }elseif(count>18){
- myresult.text="你的得分是:"+count.toString()+"/n"+"18分以上:100%宅女。虽说做一个宅女也没有什么不好,但出于对容貌的考虑,还是建议你不要过于孤僻和懒散,要做就要做一个时尚宅女,好好善待自己。";
- }
- }
-
]]>
-
</mx:Script>
-
<mx:HTTPServiceid="catalogService"url="ask.xml"resultFormat="e4x"/>
-
<mx:XMLListCollectionid="mytest"source="{catalogService.lastResult.question}"/>
-
<mx:Panelx="69.5"y="44"width="581"height="700"layout="absolute"title="测测你是不是宅女"fontSize="12">
-
-
<mx:Repeaterid="i"dataProvider="{mytest}"startingIndex="0">
-
<mx:CheckBoxid="myredio"label="{i.currentItem.QuestionID+'.'+i.currentItem.QuestionName}"fontSize="12"x="10"y="{i.currentIndex*20}"/>
-
</mx:Repeater>
-
<mx:Buttonx="248"y="624"label="测一测"id="bt"click="yesorno()"/>
-
<mx:TextAreaid="myresult"x="69"y="505"height="111"width="423"/>
-
</mx:Panel>
-
</mx:Application>
在上面的代码中
:
-
第6行是对应用程序进行全局定义。creationComplete是在Flash Player绘制画布完成后调用方法。
-
第7~32行是在Flex的mxml文件中嵌入Action Script代码,需要<![CDATA[...code...]]>来引用。
-
第33、34行是通过HTTPService方式调用后台的XML格式的题库,具体用法和实例请见另一篇文章《Flex 3处理外部XML的两种方法》
-
第37~39行是通过mxml的循环标签<mx:Repeater>来循环绘制出控件<mx:CheckBox>(复选框)。
Flex中用repeater循环输出checkbox并在代码中遍历checkbox的方法,这里给出一个小例子,搞过编程的朋友一看就明白了:
mxml代码——
-
<mx:Repeaterid="rep2"dataProvider="{part.ComponentList}">
-
<mx:CheckBox
-
id="cb3"
-
label="{rep2.currentItem.ComponentId+'['+rep2.currentItem.ComponentCharge+']'}"
-
data="{rep2.currentItem}"
-
click="CheckBoxChangeHandel()"
-
/>
-
</mx:Repeater>
-
for(vari:Number=0;i<cb3.length;i++)
- {
-
if(cb3[i].selected)
- {
-
items.addItem(cb3[i].dataasComponent);
- }
- }
这里面要注意的是,在flex中循环出来的同一id的控件是个数组。更具体用法及示例请见另一篇文章
《Flex Builder教程及Flex中repeater循环用法示例》。
本例中的另一个重要组成部分是XML文件格式的题库。下面给出代码片段:
-
<?xmlversion="1.0"encoding="UTF-8"?>
-
<Ask>
-
<question>
-
<QuestionName>不管额头有多高,在家里一定把头发随意夹起。</QuestionName>
-
<QuestionID>1</QuestionID>
-
<QuestionAnswer>Y</QuestionAnswer>
-
</question>
-
<question>
-
<QuestionName>爱穿宽松的运动弹性布料,整体不搭也无所谓。</QuestionName>
-
<QuestionID>2</QuestionID>
-
<QuestionAnswer>Y</QuestionAnswer>
-
</question>
-
<question>
-
<QuestionName>假日既不化妆也不穿胸罩,半年没上美容院。</QuestionName>
-
<QuestionID>3</QuestionID>
-
<QuestionAnswer>Y</QuestionAnswer>
-
</question>
-
</Ask>
使用XML的好处就是程序发布后,可以继续对xml文件进行修改,而不用重新编译发布程序文件。
简单的在线测试可以作为一个入门,希望它能让朋友们领略Flex的一丝神奇。深入探究下去,会发现Flex更加强大奇妙的地方。
源代码我已发布到了CSDN的资源库,
点击这里可以去下载(需要CSDN的帐号哦,没有的先注册吧)。
本文系
小李专栏原创作品,转载请注明出处:
小李专栏http://blog.csdn.net/softwave <!--Google 468*60横幅广告开始--><script type="text/javascript"><!--
google_ad_client = "pub-7343546549496470";
google_ad_width = 468;
google_ad_height = 60;
google_ad_format = "468x60_as";
google_ad_type = "image";
//2007-07-26: CSDN
google_ad_channel = "6063905817";
google_color_border = "6699CC";
google_color_bg = "E6E6E6";
google_color_link = "FFFFFF";
google_color_text = "333333";
google_color_url = "AECCEB";
google_ui_features = "rc:6";
//-->
</script><script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script><!--Google 468*60横幅广告结束--><!--新Google 468*60横幅广告开始--><script type="text/javascript"><!--
google_ad_client = "pub-7343546549496470";
/* 468x60, 创建于 08-8-6 */
google_ad_slot = "7368701459";
google_ad_width = 468;
google_ad_height = 60;
//-->
</script><script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script><!--新Google 468*60横幅广告结束-->
<!-- Google Reader shared发布代码开始 --><script type="text/javascript" src="http://www.google.com/reader/ui/publisher.js"></script><script type="text/javascript" src="http://www.google.com/reader/public/javascript/user/00697638153916680411/state/com.google/broadcast?n=5&callback=GRC_p%28%7Bc%3A%22green%22%2Ct%3A%22%5Cu8FD9%5Cu4E9B%5Cu6587%5Cu7AE0%5Cu4E5F%5Cu503C%5Cu5F97%5Cu4E00%5Cu770B%22%2Cs%3A%22false%22%7D%29%3Bnew%20GRC"></script><!-- Google Reader shared发布代码结束 -->
分享到:














相关推荐
内容包括:Flex简介、Flex的安装和开发环境的建立、MXML 语法简介、使用容器控制界面布局、使用组件处理数据和交互、使用行为对象和动画效果、ActionScript 3.0编程知识、Flex的事件机制、数据绑定、组件的使用、...
5.1 Flex Builder入门 5.1.1 FlexBuilder和Eclipse 5.1.2 学习Flex和获取帮助 5.2 FlexBuilder3工作台 5.2.1 工作区 5.2.2 创建和交换工作区 5.2.3 工作区配置 5.2.4 编辑器 5.2.5 视图...
Flex第一步光盘源码,作者邱彦林; 内容简介 Flex是开发富互联网应用程序(Rich Internet Application,缩写为RIA)的利器,目前已广泛应用于各种商业领域,如电子商务、行政管理,企业业务流程自动化等方面。本书全面...
Flex企业应用开发实战源代码 本书由业界4位拥有近10年企业级应用开发经验的资深专家撰写,权威性毋庸置疑。 全书共分为4大部分,涵盖企业级应用开发的整个生命周期。首先介绍了Flex/Flash的工作机理和利用Flex开发...
首先下载并安装好Flex开发工具Flex Builder 2。Flex Builder 3的Beta版目前还不是很稳定,不推荐使用。 我发现这篇文档非常适合新手用来入门:重庆大坪的刘刚所翻译改编的《Flex中文帮助》,pdf格式。 这篇中文...
1,databasesearch.ZIP 数据库查询示例程序(3KB) 2,dbgrid.ZIP 在DBGRID控件的单元格中实现下拉列表框(3KB) 3,flex.ZIP 隐藏FlexGrid的某些行(2KB) 4,dbpic.ZIP 将图片添加到Access数据库中。...
[14本经典Android开发...C#资料合辑二[C#桌面编程入门篇] http://download.csdn.net/album/detail/957 C#资料合辑一[C#入门篇] http://download.csdn.net/album/detail/669 [Csharp高级编程(第6版)](共8压缩卷) ...
正式发布表达式计算引擎WfcExp V0.9(附源码) 运算表达式类的原理及其实现 #实现的18位身份证格式验证算法 身份证15To18 的算法(C#) 一组 正则表达式 静态构造函数 忽略大小写Replace效率瓶颈IndexOf 随机排列算法 ...
比较好的入门actionscript3.0的书籍 第1章基本动画概念 1.1 什么是动画 1.2帧和运动 1.2.1帧就是记录 1.2.2程序帧 1.3动态与静态 1.4小结 第2章AtionSript3.0动画基础 2.1动画基础 2.2关于AtionSript版本 2.3类和OOP...
10.1 Flex入门 388 10.1.1 问题 388 10.1.2 解决方案 388 10.1.3 工作原理 388 10.2 离开沙箱 393 10.2.1 问题 393 10.2.2 解决方案 394 10.2.3 工作原理 394 10.3 为应用添加Spring BlazeDS支持 ...
10.1 Flex入门 388 10.1.1 问题 388 10.1.2 解决方案 388 10.1.3 工作原理 388 10.2 离开沙箱 393 10.2.1 问题 393 10.2.2 解决方案 394 10.2.3 工作原理 394 10.3 为应用添加Spring BlazeDS支持 ...
开发这两个项目是为了在的返工中实施该项目,该项目旨在可视化代码以教授入门编程。特征当前的Lexical Analyzer具有对Javascript的内置支持,并计划扩展到其他语言。 如果看不到您的语言支持,或者只想使用自定义...